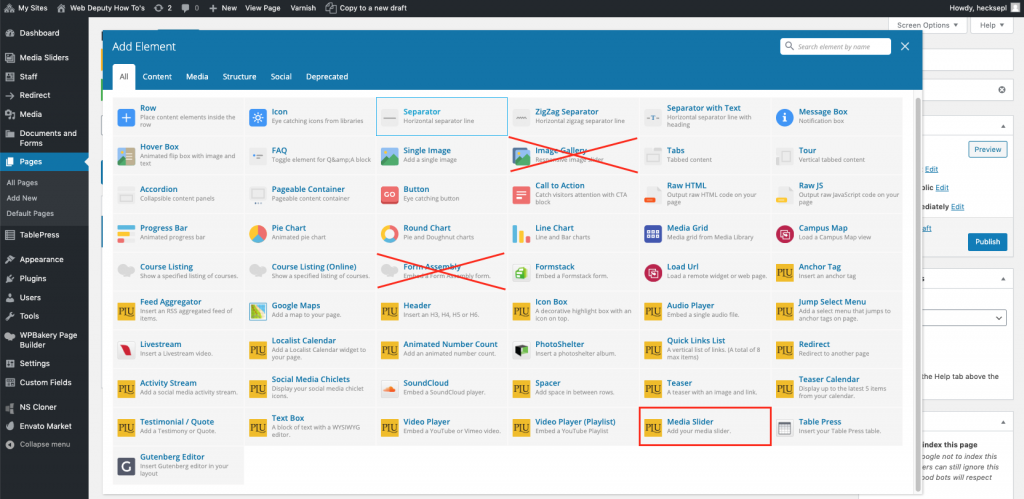
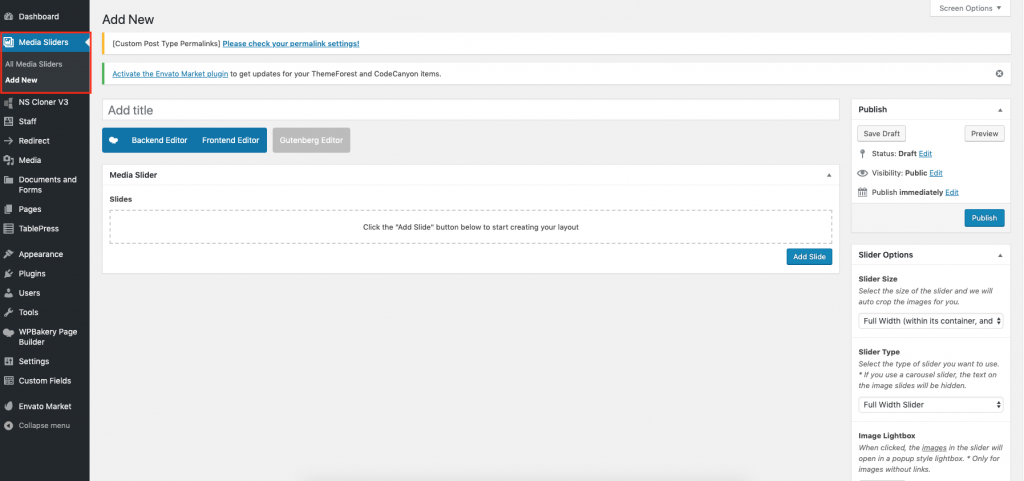
Instead of the Image Gallery element use the Media Slider. This will show a slideshow of pictures or videos. To create a media slider go to the Media Slider tab on your dashboard and click Add New.

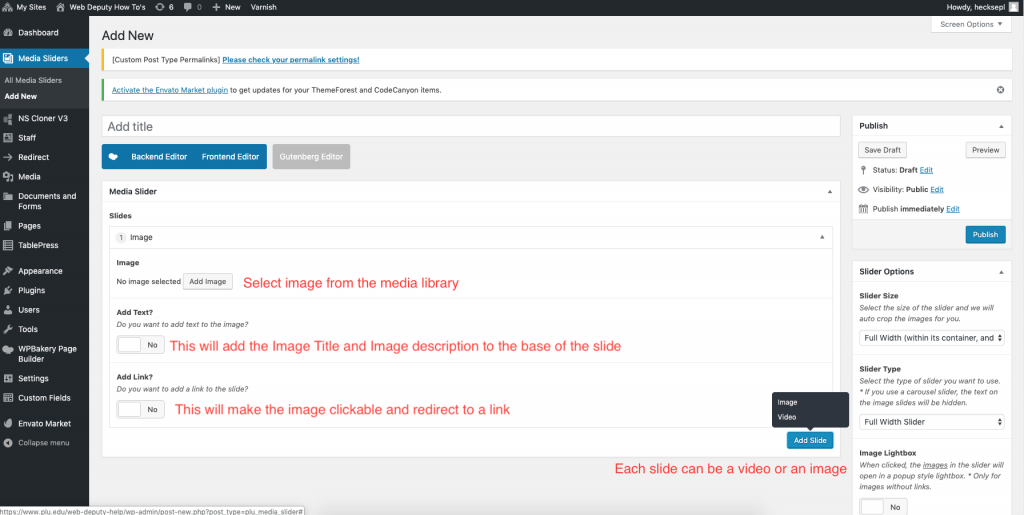
Each slide can be an image or a video. Hit add slide to make a new slide.

Make sure all the pictures are the same size when you add them. Otherwise the slider will change sizes every slide and make the page bounce up and down. The best size for these pictures is 1320 x 500 pixels.
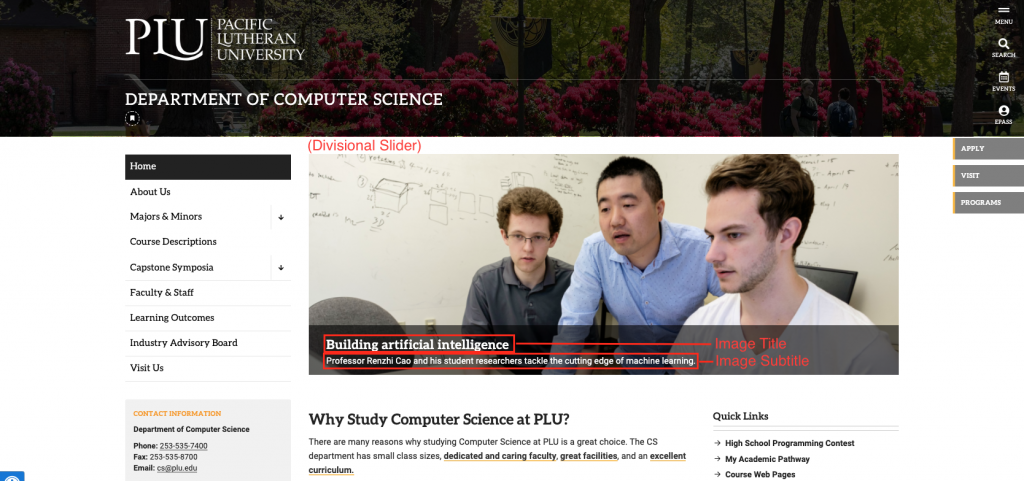
After adding a slide with the content you want it may come up looking something like this:

However the look depends on the slider options that you use that are located on the right side of the Media Slider page. These are the options:
Slider Options (on the right side)
The Slider Size will automatically crop your slides to the specified dimensions. You will most often want to use the Standard Size (1320 x 500).
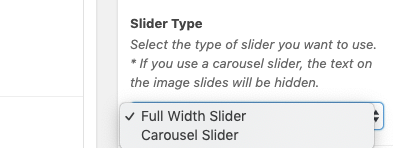
The Slider Type will change how the slider is displayed. The carousel type will display several pictures at once while the full width will only show one at a time.

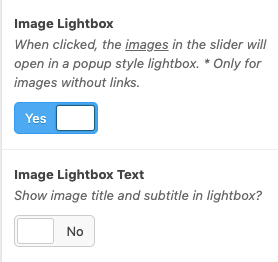
The Lightbox allows people to click on the image and open it up into a more zoomed in window. This will not work with a link.

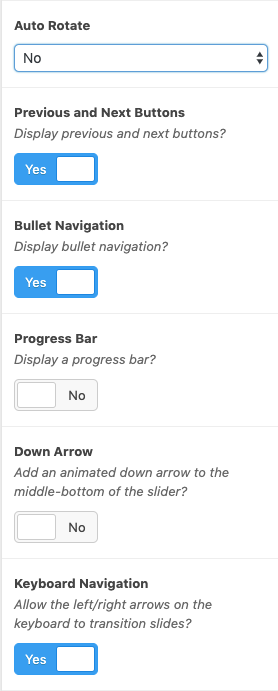
Auto Rotate: This option will make the slides change at a specified interval.
Previous and Next Buttons: This will add buttons to the left and right of your slider allowing the user to flip through the slider pictures.
Bullet Navigation: This will add bullets at the bottom of the slider that show which picture you are on and allow the user to click and choose which picture to display.
Progress Bar: This will display a thin bar at the top of your slider that will show how many pictures you have cycled through.
Down Arrow: This will show an arrow on the slider that, when clicked, will direct you to a new part of the page.
Keyboard Navigation: This allows the user to use arrow keys to navigate the slider.